Create Azure Web App with Domain Service Enabled
Domain Service Integration
We as an organization have been leveraging Azure platforms as it allows very easy and quick development and deployment of solutions. Cloud hosted solutions often require accessibility by enterprise users as per their roles and access rights.
This makes the domain services integration a critical part of deploying your web app. When I started building web apps, I often thought that I would have to handle the authentication by enabling of domain services on the web app externally by writing some code.
Azure Has A Solution For It
However Azure has made it very easy by making it just an option to choose. In this blog, I will be sharing the steps involved and some tips on what to do when you feel stuck with enabling domain services for your Azure Web app.
I have used Visual Studio 2015 for developing my Web app, I have installed the Azure SDK so that I can publish my web app easily to the azure cloud. I presume that you have an Azure account which would be required if you want to perform following steps.
Steps To Create A Web App:
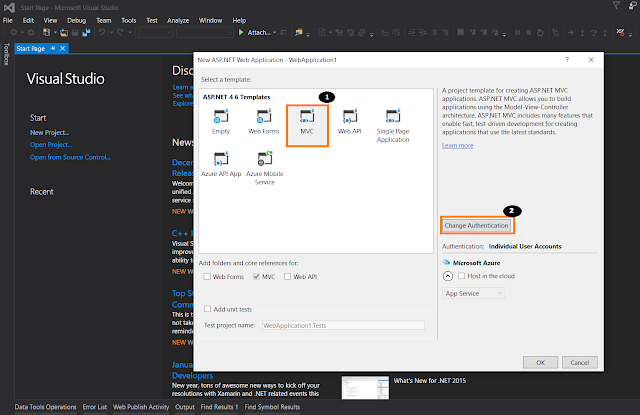
- Create a web app in visual studio and select a template, I have used MVC. In the “select a template” panel click on “change authentication”.
- Click “work and school account”, then select “Cloud – Single Organization” and then type the domain name. Cloud – Single Organization option will enable the app to be registered only with one company’s domain.
- Supply the credentials to register the app with the domain. In the below section select App Service, you would see if you have installed the Azure SDK.
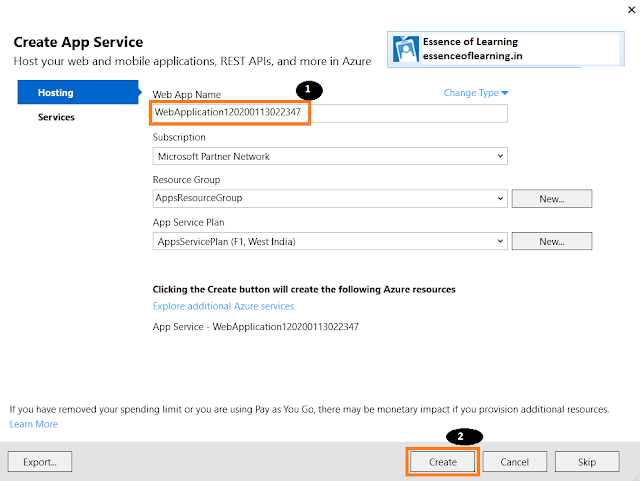
- Click on “OK” to get “Create App Service” panel. Give the appropriate details like web app name etc.
- Click on create. Once the process is over you would see the web app created for you in the Visual Studio and in the Azure App Service.


Is The App Ready?
We have the app, now let’s see how it looks. Run the web app in visual studio, after providing login credentials you would get a consent screen, click on "ok" to get to the start page of the application. We have successfully created a web app, now let’s run the app from azure app service. You would see that it is not ready yet, so the work is not done completely. We need to publish the
web app from visual studio, so let’s do it.
web app from visual studio, so let’s do it.
Steps To Publish The App
- In Visual Studio, right click on the project and click on “Publish”, you will get a publish panel, Check the details and click on “Publish” again.
- Once the app is published you will get a success message in the “output” window, but when the web app opens in the browser you would see an error message. Its ok, let us now handle it.
- Now login to your azure account and navigate to Active Directory.
- Select your web app project in the registered app menu and click on “Properties” menu in the “Settings pane”.
- Change the “Home page URL” to your web app’s Azure app service URL.
- Click on “Reply URLS” under “Settings pane” and change the URL to your web app’s Azure app service URL.
That’s it, click on the web app URL in azure app service you would get the projects landing page once authenticated.
This blog is also published on Voksedigital website
This blog is also published on Voksedigital website




Comments
Post a Comment